Изокод
Подписаться на эту рубрику по RSS
Мечта о понастоящему жирной кисти
Понедельник, 19 июля 2010 г.Рубрика: Компутериум -> Изокод -> Популярно
Подписаться на комментарии по RSS
Где-то глубоко в подсозании, на самой его поверхности - живо ощущение, что кисть может быть гораздо жирней и фееричней чем обычно... Как будто это один из утерянных или тщательно забытых аспектов. Взмах и вот он холм, еще взмах и вот оно дерево, облака и они поплыли, а дерево шевелится, а холм медленно тонет в озере, которое само накапало из туч...

А поскольку - время настало...
Вот она рисовалка, отчасти соотвествующая, пускай не всем но части деклараций о красоте и легкости ее достижения: http://nemehanika.ru/cg/pde/i%20painter/ - на правой кнопке мыши найдете все доступные опции, такие как цвет, тип кисти, прозрачность, режимы стирания и т.д. Исходный код найдется там же... А полное собрание, как обычно, на: http://nemehanika.ru/cg/
Coding Gene... - ration!
Понедельник, 26 апреля 2010 г.Рубрика: Компутериум -> Изокод -> Популярно
Подписаться на комментарии по RSS

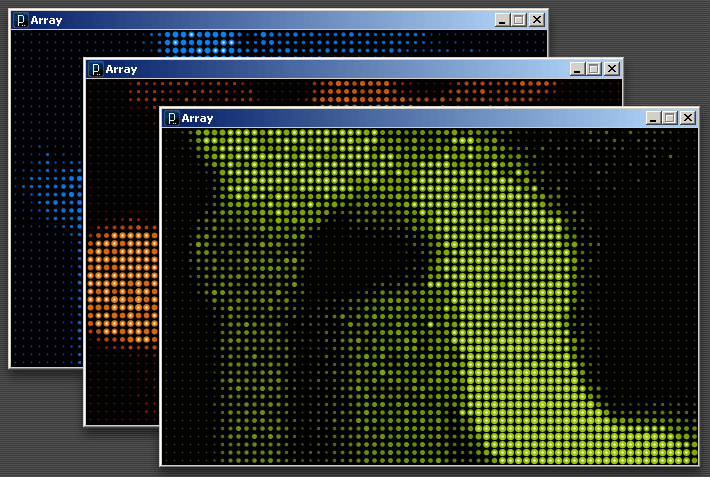
А пока, поставьте себе Visual C++ Express Edition разверните архив Array в корень диска D:, должно получится D:\p_Cpp. Запустите файл D:\p_Cpp\Projects\CG_Array\Array.vcproj, позвольте запустившейся Visual Studio преобразовать проект (отказавшись от бэкапа). В левой панели дерева проекта, разверните вкладку Source Files и кликнете CG_Array.cpp, смотрите, читайте, компилируйте, запускайте, экспериментируйте. В ближайшем будущем, подробно обо всем - на nemehanika.ru/cg.

В Processing-е массив, к примеру - из целочисленных переменных, объявляется так: int[][] arr;
Если мы хотим "заселить" переменную в "квартиру" 17,8 - пишем: arr[17][8] = 314;
Если хотим узнать-скопировать, что у нас в 4,21 - пишем: int a = arr[4][21];
А что такое int a? - если не объявление целочисленной переменной по имени a.

Что такое условия? Узнаем мимоходом в следующий раз. И ни в коем случае - не пытайтесь догадаться сами... И тем-более: не жмите кнопку Reference в меню Help - так вы вообще рискуете во всем разобраться...
Сегодня похрустим двумя очень разными, но по-своему - приятными штучками. Первая - по праву считается фундаментом всего программирования, другая же - была здесь всегда. Так вот...
Первый доисторический архитектор программирования обратил внимание на то, что огромное количество похожего кода приходится писать вновь и вновь. И даже возможность просто копировать - его не радовала. Потому, что после какой-нибудь непродолжительной отлучки в соседнюю деревню - программа ни спереди, ни сзади не хотела выглядеть родной и понятной. А нервы уже в то время - не были железными... И тогда до-архитектор придумал функцию!
Функция подобна стиральной машинке, утюгу или миксеру. Каждая конкретная функция в "доме" программы - одна, а использовать ее можно - многократно. Программы с программистами после этого сразу сильно похорошели... А вождь племени подумал тогда о том, что неплохо бы ввести налог на удовольствия получаемые от программирования... и тут же был свергнут шестью различными способами в цикле от 0 до 15-ти.
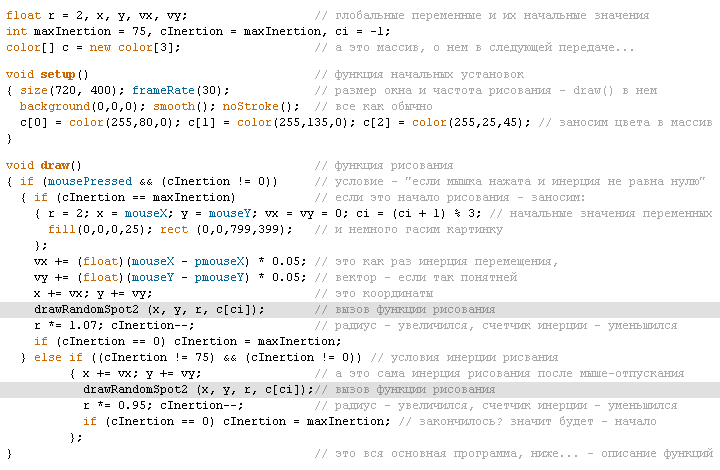
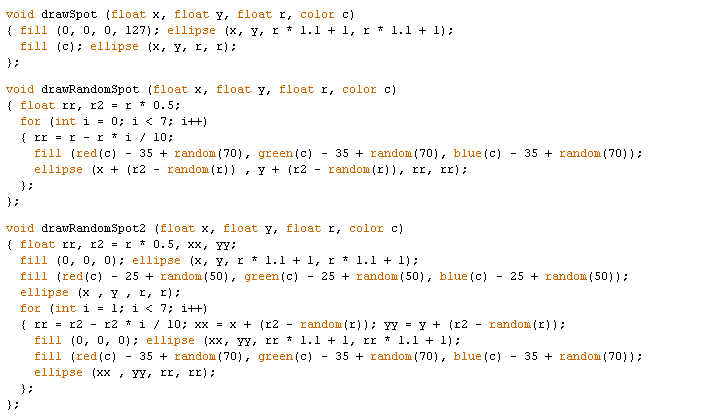
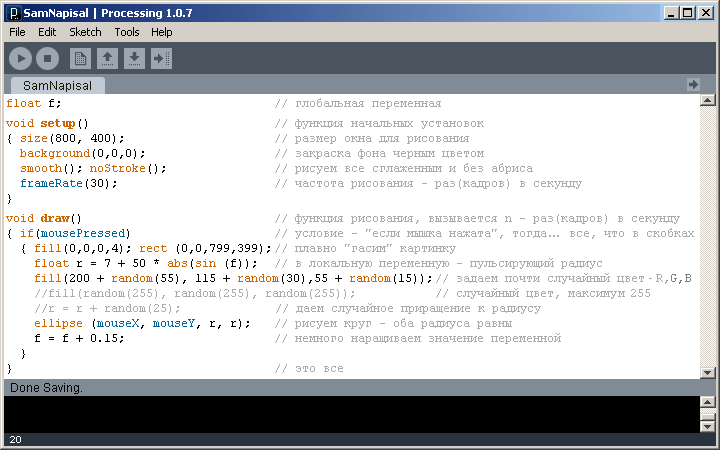
Вставляем в Processing данный код. А... давайте сразу запустим и порисуем:



Чуть не забыл! Вторая штучка - это инерция. Ее присутствие оживляет нашу программу не совсем прямым управлением процессом рисования. Как это достигнуто? При помощи простейшей математики и переменной - cInertion: это такой обратный счетчик, который затухает от максимального значения - maxInertion до нуля. А значит процесс рисования не завершается сразу как мы отпускаем (куда?) мышь, а продолжается еще некоторое время: еще несколько кадров.
А вот то, что в тексте программы фигурирует некто по имени массив, мы пока - благоразумно не заметим. Надо же что-то оставить и на завтра...
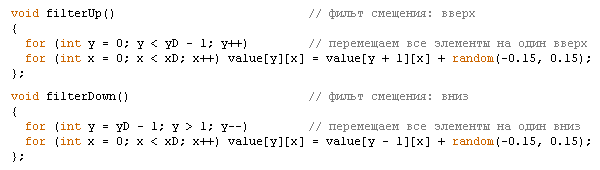
Циклопы любят все повторять по много раз...
Воскресенье, 24 января 2010 г.Рубрика: Изокод
Подписаться на комментарии по RSS
Продолжаем играючи изучать программирование красоты. Сегодня у нас в гостях цикл-оп. Выглядит не страшно, циклится не вечно - столько сколько попросим, повторяет все, что укажем. Немногословен от природы, поэтому придется мне за него выступить.




Вот и все. Другие разновидности циклов встретим по мере дальнейшего путешествия, во время которого - не будем оскорблять совершенство своей природы слишком упорядоченным изложением...
Добываем себе Processing, для этого: заходим на processing.org, ощупываем достопримечательности, находим и качаем его. Установка не требуется, распаковываем в любое удобное место. Запускаем. Смотрим: Да это же среда программирования!... хорошо, что не четверг. Чт-о-о-о? Вы не программист? Отлично! Мы тут не программировать собрались, мы тут - баловаться развлекаемся.
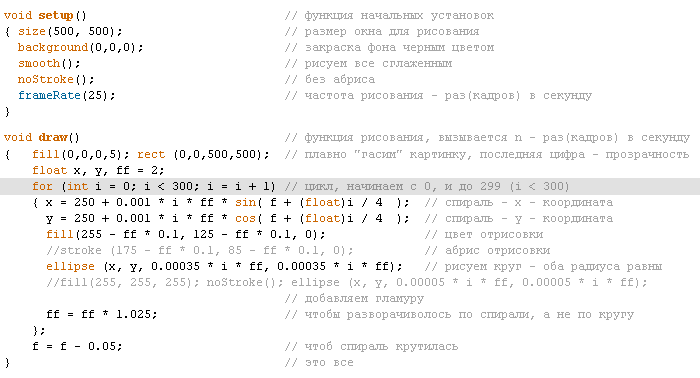
Отсюда копируем код. Вставляем его в запущенный Processing и видим:

И не пытайтесь пугаться: тут комментариев - больше чем кода, а код бывает неизмеримо длиннее и забористей. А это, всего лишь - маленькая, простая, но уже кое-что рисующая программка, написанная на графическом диалекте языка Ява, необычайно лаконичном и мощном. Встречайте! Это - Processing, высокотехнологичный повод для процесса удовольствия от процесса созидания.
Итого: Тот код, что серый за двумя слешами (неактивен пока...) - для баловаться, остальной - чтоб развлекаться. Комментарии - чтобы... Разумно меняем все что угодно. Жмем запуск. Если ошибки - откатываемся, или даже читаем их в нижнем окошке и понимаем - чего надо? А! Синтаксис... Если же запускается - видим окно, в нем рисуем мышкой: