Мечта о понастоящему жирной кисти
Понедельник, 19 июля 2010 г.Рубрика: Компутериум -> Изокод -> Популярно
Подписаться на комментарии по RSS
Где-то глубоко в подсозании, на самой его поверхности - живо ощущение, что кисть может быть гораздо жирней и фееричней чем обычно... Как будто это один из утерянных или тщательно забытых аспектов. Взмах и вот он холм, еще взмах и вот оно дерево, облака и они поплыли, а дерево шевелится, а холм медленно тонет в озере, которое само накапало из туч...

А поскольку - время настало...
Вот она рисовалка, отчасти соотвествующая, пускай не всем но части деклараций о красоте и легкости ее достижения: http://nemehanika.ru/cg/pde/i%20painter/ - на правой кнопке мыши найдете все доступные опции, такие как цвет, тип кисти, прозрачность, режимы стирания и т.д. Исходный код найдется там же... А полное собрание, как обычно, на: http://nemehanika.ru/cg/
handmade визуализация
Понедельник, 10 мая 2010 г.Рубрика: Натурализация
Подписаться на комментарии по RSS
Слушать "живой" симфонический концерт и рисовать в блокноте, визуализируя услышанные звуки - это интересно.

Увертюра к опере "Оберон" / Вебер
Coding Gene... - ration!
Понедельник, 26 апреля 2010 г.Рубрика: Компутериум -> Изокод -> Популярно
Подписаться на комментарии по RSS

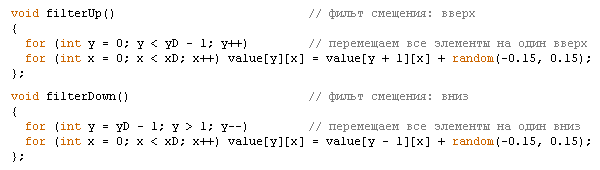
А пока, поставьте себе Visual C++ Express Edition разверните архив Array в корень диска D:, должно получится D:\p_Cpp. Запустите файл D:\p_Cpp\Projects\CG_Array\Array.vcproj, позвольте запустившейся Visual Studio преобразовать проект (отказавшись от бэкапа). В левой панели дерева проекта, разверните вкладку Source Files и кликнете CG_Array.cpp, смотрите, читайте, компилируйте, запускайте, экспериментируйте. В ближайшем будущем, подробно обо всем - на nemehanika.ru/cg.

В Processing-е массив, к примеру - из целочисленных переменных, объявляется так: int[][] arr;
Если мы хотим "заселить" переменную в "квартиру" 17,8 - пишем: arr[17][8] = 314;
Если хотим узнать-скопировать, что у нас в 4,21 - пишем: int a = arr[4][21];
А что такое int a? - если не объявление целочисленной переменной по имени a.

Что такое условия? Узнаем мимоходом в следующий раз. И ни в коем случае - не пытайтесь догадаться сами... И тем-более: не жмите кнопку Reference в меню Help - так вы вообще рискуете во всем разобраться...
Оттиск 2
Вторник, 13 апреля 2010 г.Рубрика: Абстракториум -> Сюрреализация -> Натурализация
Подписаться на комментарии по RSS
И вот что интересно... монотипия позволяет проявить не только картинку на листе бумаги, но и немалую часть спектра творческих качеств.
можно испытать два противоположных подхода.
1. я программист = я бог: попробовать добиться запланированного результата, оттестировав разные сорта бумаги, количество краски, угол и скорость отрыва листа, влажность и площадь придавливания. Главное - процесс отладки проводить без посторонних, все удачные баги тут же объявить фичами и сопровождать все четкими комментариями, чтобы запрограммировать зрителей на "правильное" восприятие.
2. я художник = интуиция+удача. ни о чем не думать, войти в состояние ребенка, ляпать, брызгать, красить, ни в коем случае не позволять себе выводить закономерности, все время пробовать новые подходы. Работам названия не давать, пусть все всё додумают сами.

Красивый скринсейвер на обед и ужин
Понедельник, 15 февраля 2010 г.Рубрика: Компутериум -> Абстракториум -> Популярно -> Новости
Подписаться на комментарии по RSS

nm_engine_Harizma randomSEED 10554 HIDE Qo Qo Qo Qo Qo Qo Qo Qo Qo mn 7 Mn G G G G G G F B B cl 6 cd 13 CL 19 CD 15 mn 10 Mn mn 3 Mn mn 6 Mn Tb cd 18 CD 16 cr 10 CR 11 cu 2 CU 4 K w 9 W 11 mn 5 Mn cl 12 CL 13 cu 6 CU 8 K K SHOW
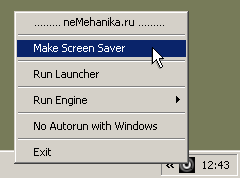
Вставьте его в буфер обмена (выделить, правый клик, выбрать - Копировать), при запущенной неМеханике (живет в системном трее, после запуска) и увидите - что получиться. Странно, правда? А потом:

Оттиск
Суббота, 13 февраля 2010 г.Рубрика: Натурализация -> Популярно
Подписаться на комментарии по RSS
От попутчика монотипии требуется вдумчивость/легкость/бесшабашность на процессе размазывания краски по гладкой поверхности(стекло, второй лист, металл), интуиция/точный расчет/полная случайность при определении времени, на которое прижимается лист бумаги и экспрессивность при движении подъема листа. Почему попутчика? попробуйте и узнаете.
*Слишком сильно удивляет непредсказуемостью результат, чтобы считать себя создателем.

Продолжение следует: про случайные неслучайности и вмешивающуюся реальность.